2 Gewichte-Sets
Ein Verkäufer auf dem Markt hat merkwürdige Gewichtsteine. Sie haben verschiedene Farben und Gewichte, sind aber alle gleich gross. Wie schwer sind die farbigen Gewichtsteine A bis F?
Nach welcher Regel nehmen die Gewichte zu?
Welches ist das praktischere Gewichte-Set? Warum?
Hinweis: klicken Sie die Gewichtsteine an.
von Lampen und Zahlen
Spielen Sie mit der Lampen-Orgel. Studieren Sie den Zusammenhang zwischen Dezimal- und Binärsystem.
Hinweis: klicken Sie die Lampen an.
Formen für das Internet
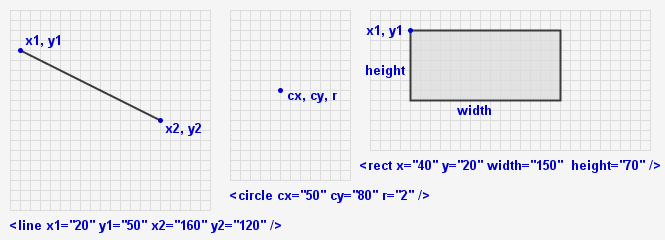
Zeichnungen für das Internet lassen sich aus folgenden Grundformen bauen:

Die Befehle werden Tags genannt. Die Zeichnung wird mit dem Tag <svg> ... </svg> zusammen gehalten. Man spricht vom öffnenden und schliessenden Teil des Tag.
Aufgabe

Öffnen Sie einen Texteditor, z.B. Notepad++. Notepad++ ist eine OpenSource Software und kann z.B. bei PortableApps unter "Get Apps" kostenlos heruntergeladen werden. Schreiben Sie im Texteditor folgenden Code und speichern Sie unter "ersteWebseite.html".
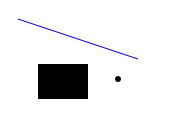
Ein Doppelklick auf die HTML-Datei öffnet diese im Standard-Browser.
So können Sie Ihre Fortschritte verfolgen:
- in Notepad++ Änderungen vornehmen
- Datei > speichern
- im Browser mit F5 die Anzeige aktualisieren.
<svg> <line x1="10" y1="20" x2="130" y2="60" stroke="blue" /> <circle cx="110" cy="80" r="3" /> <rect x="30" y="65" width="50" height="35" /> </svg>
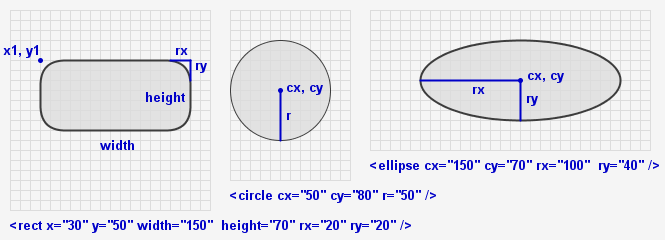
Weitere Befehle ...

<svg> <rect x="30" y="50" width="150" height="70" rx="20" ry="20" /> <circle cx="50" cy="80" r="50" /> <ellipse cx="150" cy="70" rx="100" ry="40" /> </svg>

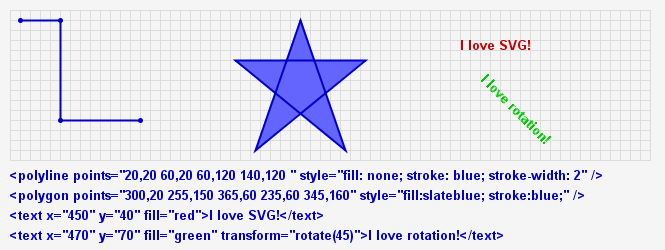
<svg> <polyline points="20,20 60,20 60,120 140,120 " style="fill: none; stroke: blue; stroke-width: 2" /> <polygon points="300,20 255,150 365,60 235,60 345,160" style="fill:slateblue; stroke:blue;" /> <text x="450" y="40" fill="red">I love SVG!</text> <text x="470" y="70" fill="green" transform="rotate(45)">I love rotation!</text> </svg>
Für interaktives Lernen von SVG-Befehlen eignet sich die W3C-School.
Zählen ganz anders als in der Primarschule.
Viel Spass beim entdecken der neuen Zählmethode...
Bedienung:
- ➀, ➁, ➂: verschiedene Anzeigemodi
- ❶, ❷: 1 oder 2 Hände
- ❖: zufällige Zahl würfeln
- <: +1 zählen
- >: -1 zählen
- <<: automatisch aufwärts zählen
- >>: automatisch abwärts zählen
- +: schneller zählen
- -: langsamer zählen
EAN selber erstellen
Mit der obigen Simulation kann man selber EAN-13 Codes erstellen, indem man die 7 Linien pro Zahl manuell ein- oder ausschaltet.
Die Linien lassen sich per Mausklick ein-/ausschalten.
Vorgehen:
- Nehmen Sie beliebige Ziffern für die ersten 12 Stellen an.
- Berechnen Sie die Prüfziffer.
- Bestimmen Sie welches gerade-ungerade Codiermuster für die Ziffern 2 bis 7 gilt. Dieses ist abhängig von der ersten Ziffer.
- Codieren Sie nun die Ziffern 2 bis 13 gemäss dem Codiermuster.
- optional: machen Sie einen Screenshot vom selber erstellten EAN-Code, drucken Sie diesen aus und testen Sie, ob dieser mit einem EAN-Scanner lesbar ist.
Codierungsmuster
Die Ziffern 2 bis 7 unterliegen anderen Regeln als die Ziffern 8 bis 13. Die rechts liegenden Ziffern werden immer gleich codiert (gerade). Die Codierung der links liegenden Ziffern 2 bis 7 ist abhängig von der ersten Ziffer. Hier wird zwischen gerader (G) und ungerader (U) Codierung unterschieden.
Die Tabelle zeigt nach welchem U-G-Muster abhängig von der 1. Ziffer codiert wird:
| 1. Ziffer | Codierung Ziffern 2 bis 13 |
|---|---|
| 0 | UUUUUU GGGGGG |
| 1 | UUGUGG GGGGGG |
| 2 | UUGGUG GGGGGG |
| 3 | UUGGGU GGGGGG |
| 4 | UGUUGG GGGGGG |
| 5 | UGGUUG GGGGGG |
| 6 | UGGGUU GGGGGG |
| 7 | UGUGUG GGGGGG |
| 8 | UGUGGU GGGGGG |
| 9 | UGGUGU GGGGGG |
Die Codierung der Ziffern wird mit 7 schmalen Linien vorgenommen. Die folgenden 7-stelligen Bitmuster zeigen für jede Linie, ob sie gezeichnet (1) oder nicht gezeichnet (0) wird. Das Muster ist abhängig, ob eine Ziffer links ungerade (links U), links gerade (links G) oder rechts gerade (rechts G) codiert wird.
| Ziffer | links U | links G | rechts G |
|---|---|---|---|
| 0 | 0001101 | 0100111 | 1110010 |
| 1 | 0011001 | 0110011 | 1100110 |
| 2 | 0010011 | 0011011 | 1101100 |
| 3 | 0111101 | 0100001 | 1000010 |
| 4 | 0100011 | 0011101 | 1011100 |
| 5 | 0110001 | 0111001 | 1001110 |
| 6 | 0101111 | 0000101 | 1010000 |
| 7 | 0111011 | 0010001 | 1000100 |
| 8 | 0110111 | 0001001 | 1001000 |
| 9 | 0001011 | 0010111 | 1110100 |
Detaillierte Angaben finden sich bei Wikipedia.
Labyrinth erstellen
Die obige Simulation zeigt wie ein Labyrinth erstellt werden kann.
Verständnisfragen:
- Was bedeuten die dunkelgrünen Zellen?
- Warum bleiben meist einige Zellen hellgrün?
- Wie geht der Prozess im Detail vor sich?
Hinweise: Starten Sie den Prozess neu. Mit "+" und "-" kann die Geschwindigkeit verändert werden.