font-style: [italic/oblique/normal];
font-variant: [small-caps/normal];
font-size: [..px/..%/x-small/small/medium/large/x-large];
font-weight: [bold/bolder/lighter/100/200/../900];
font-stretch: [narrower/normal/wider];
word-spacing: [..px];
letter-spacing: [..px];
text-decoration: [underline/overline/line-through/blink/none];
text-transform: [capitalize/uppercase/lowercase/none];
color: [#XXXXXX/Farbname];
text-shadow: [#XXXXXX/Farbname/none];
Schriftstil
Schriftvariante
Schriftgröße
Schriftgewicht
Schriftlaufweite
Wortabstand
Zeichenabstand
Textdekoration
Gross-/Kleinbuchstaben
Textfarbe
Textschatten
line-height: [..px];
vertical-align: [top/middle/bottom/baseline/sub/super/text-top/text-bottom];
text-align: [left/center/right/justify];
white-space: [normal/pre/nowrap];
Zeilenhöhe
Vertikale Ausrichtung
Horizontale Ausrichtung
Textumbruch

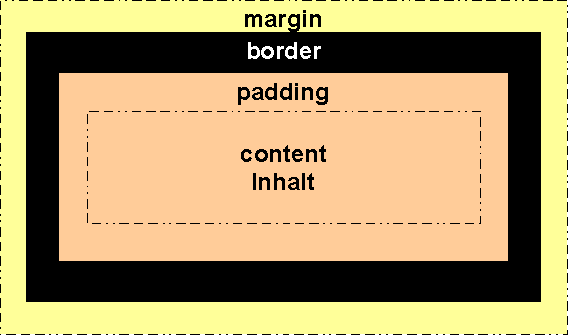
Die Grafik verdeutlicht den Zusammenhang zwischen margin (Aussen-Abstand), border (Rahmen) und padding (Innenabstand).
Folgende HTML-Tags sind Block-Elemente und bilden automatisch einen Absatz, eine Box:
<p>, <h1>, <h2> ... <h6>, <div>, <ul>, <ol>
margin-right: [..px];
margin-bottom: [..px];
margin-left: [..px];
margin: [..px];
margin: [..px] [..px] [..px] [..px];
Aussenrand rechts
Aussenrand unten
Aussenrand links
Aussenrand einheitlich mit nur einer Angabe
individuell in der Reiehnfolge oben, rechts, unten, links
padding-bottom: [..px];
padding-left: [..px];
padding-right: [..px];
padding: [..px];
padding: [..px] [..px] [..px] [..px];
Innenrand unten
Innenrand links
Innenrand rechts
Innenrand einheitlich
individuell in der Reiehnfolge oben, rechts, unten, links
border[-top, -left, -right, -bottom]-style: [none/hidden/dotted/dashed/ solid/double/groove/ridge/inset/outset];
border[-top, -left, -right, -bottom]-color: [#XXXXXX/Farbname];
border: 2px dotted #ff0877;
Rahmentyp
Rahmenfarbe
Kurzschreibweise: Rahmenbreite Rahmenart und Rahmenfarbe
clear: [left/rigth/both];
Aufhebung des Textumflusses link, rechts oder beidseits.
background-image: url(Dateiname);
background-repeat: [repeat/repeat-x/repeat-y/no-repeat];
background-attachment: [scroll/fixed];
background-position: [top/center//middle/bottom/left/right];
Hintergrundbild
Wiederholungs-Effekt
Wasserzeichen-Effekt
Hintergrundposition
list-style-position: [inside/outside];
list-style-image: url(Dateiname);
Listeneinrückung
eigene Bullet-Grafik
block: Element wird wie ein Block angezeigt.
inline: Element wird wie ein Inline-Element angezeigt.
list-item: Element wird wird ein Listenelement behandelt.
table-layout: [fixed/auto];
border-collapse: [separate/collapse];
border-spacing: [..px];
empty-cells: [show/collapse];
speak-header: [always/once];
fixe/variable Breiten
Rahmen: separat ja/nein
Rahmenabstand
Anzeige leere Zellen ja/nein
Sprachausgabe Kopfzellen
a:visited: ...
a:hover: ...
a:active: ...
a:focus: ...
p:first-line: ...
p:first-letter: ...
p:first-child: ...
Verweise zu bereits besuchten Seiten
Verweise, bei Mouseover
gerade angeklickte Verweise
Verweise, die den Fokus erhalten
erste Textzeile
erster Buchstabe
erstes Kindelement