Coding Aufgaben
Diese Seite hält zusätzliche Inputs und Lösungshinweise bereit.
Etappen




Codeschnipsel
eine Ellipse
let r = 50;
function setup() {
createCanvas(8*r, 8*r);
colorMode(HSB, 360, 100, 100);
translate(4*r, 4*r);
background(230, 100, 95);
noFill();
strokeWeight(30);
stroke(40,100,100);
ellipse(0, 0, 2*r, 2*r);
}Referenzlinks
- ellipse()
- stroke() | noStroke() | fill() | noFill()
- strokeWeight()
- HSB Farben: colorMode() Simulation
- colorMode()
- Bogenmass: Demo
- arc()
- rect()
- translate()
- radians()
optionaler Ausbau
translate() und rotate() in Aktion

optionale Referenzlinks
Ziel
Etappen
Codeschnipsel
Variablen: Deklaration, Initialisierung und Anwendung inkl. Konsolenausgabe
// Variablen deklarieren
let pacX;
let pacY;
let richtung;
function setup() {
createCanvas(500, 300);
// Variablen initialisieren
pacX = 150;
pacY = height / 2;
richtung = 4;
// Variablen in der Konsole überwachen
console.log(pacY);
console.log(richtung);
}
function draw() {
background(245);
// Variablen verändern
pacX = pacX + richtung;
// Variablen anwenden
strokeWeight(16);
point(pacX, pacY);
}Referenzlinks
optionaler Ausbau
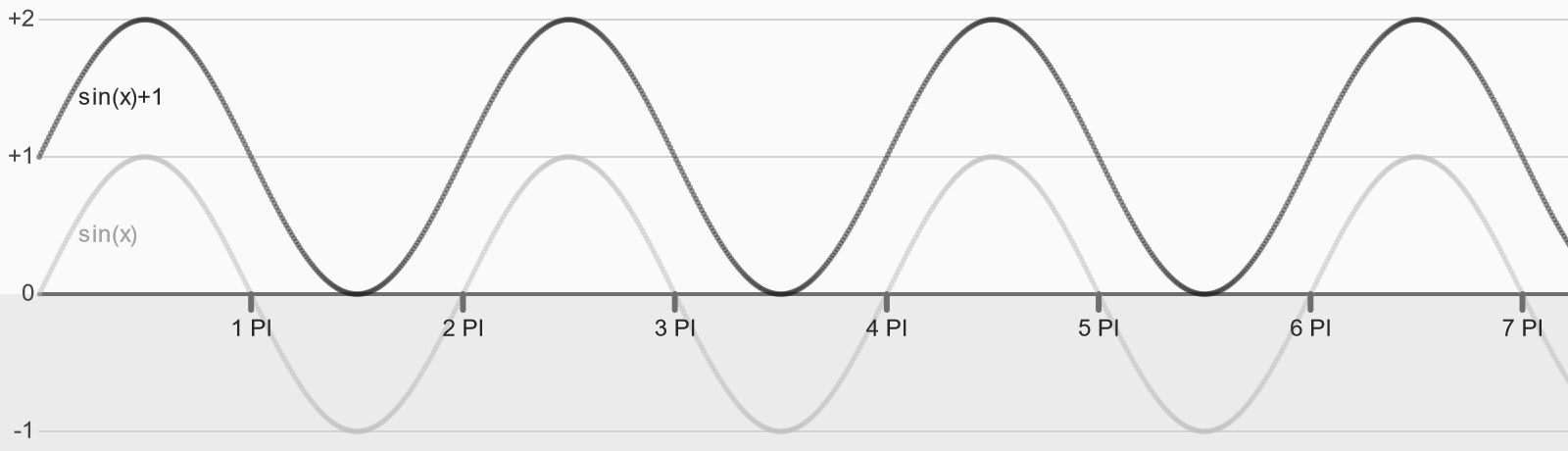
Tipp: Die kontinuierliche Bewegung des Mundes lässt sich mit einer periodischen Funktion einfach realisieren. Z.B. kann die Sinusfunktion mit Hilfe einer Addition von 1 auf einfache Weise vom Wertebereich [-1..1] in den Wertebereich [0..2] "verschoben" werden:let wert = sin(pos) + 1;

Eine Variable mit diesem Wertebereich kann direkt als Faktor zur Skalierung eines Winkels oder anderer Werte eingesetzt werden:faktor * PI/10.
Codeschnipsel
// Demonstriert den Einsatz der Sinus-Funktion für periodische Bewegungen
function setup() {
createCanvas(150,150);
fill(255,200,50);
strokeWeight(2);
stroke(70);
}
function draw() {
background(250);
translate(width/2, height/2);
// Mit der Division durch 20 wird die Bewegungsgeschwindigkeit reduziert, da rund 60 Frames pro Sekunde entstehen.
let faktor = sin(frameCount / 20) + 1;
// PI entspricht einem Bogen von 180°
// Da der Wertebereich von faktor [0..2] ist, resultieren Winkel von 0 bis zum Doppelten von HALF_PI bzw. QUARTER_PI.
arc(0,0,100,100, -faktor * HALF_PI, faktor * QUARTER_PI, PIE);
}
optionale Referenzlinks
optionaler Ausbau: Textanzeige
optionale Referenzlinks
- text()
- textAlign()
- textSize()
- colorMode()
- Deckkraft (engl. opacity): Parameter alpha, maxA
für Nerds
Demo
Etappen


Referenzlinks
Ziel
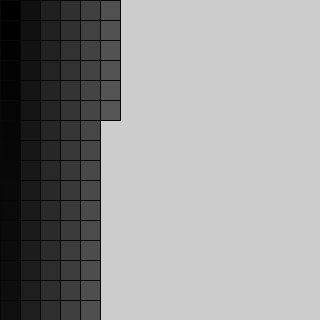
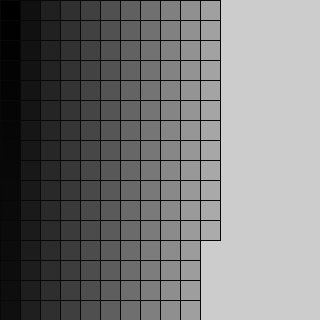
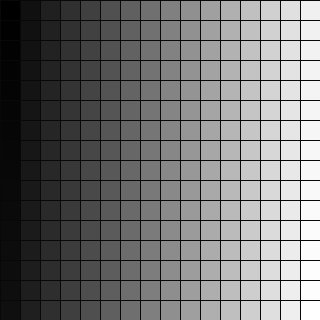
Etappen: Rastergenerierung animiert:


Codeschnipsel
verschachtelte for-Schleife:
let s = 20; // globale Variablen
function setup() {
colorMode(RGB, 15, 15, 15);
createCanvas(16 * s, 16 * s);
stroke(8);
for (let x = 0; x < 16; x = x + 1) {
for (let y = 0; y <= 16; y = y + 1) {
fill(x);
rect(x*s, y*s, s, s);
}
}
}
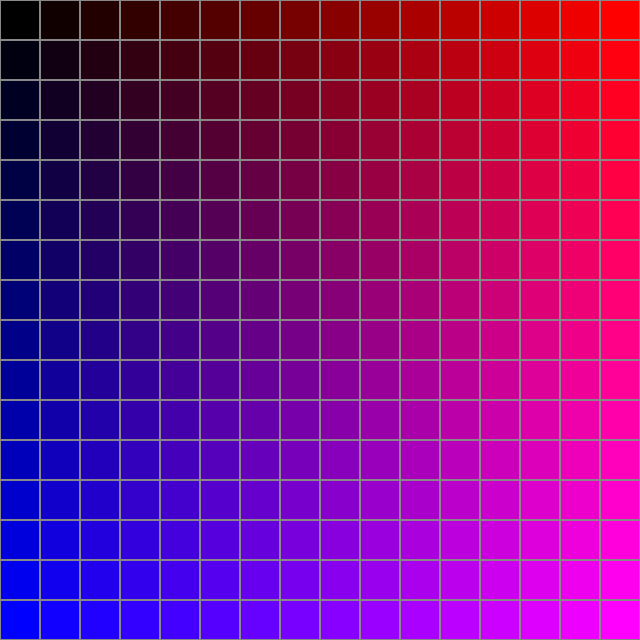
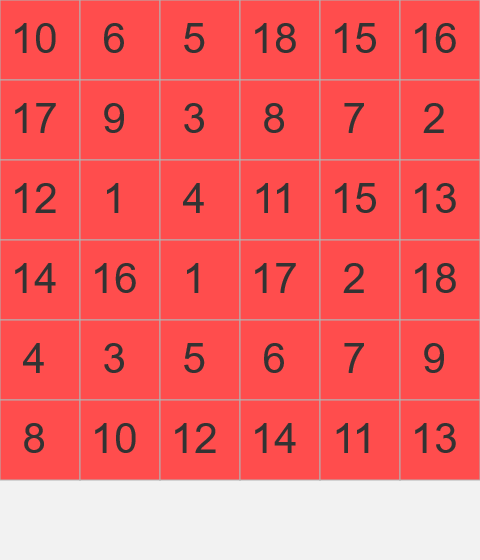
Codeschnipsel für 2D-Array
2D-Array: Deklaration und Initialisierung
let einmaleins = []; // globale Variable
function setup() {
for (let x=0; x<=10; x=x+1) {
einmaleins[x] = [];
for (let y=0; y<=10; y= y+1) {
einmaleins[x][y] = x;
}
}
console.log(einmaleins);
}
Referenzlinks
Etappen


Referenzlinks
Etappen



Referenzlinks
Erweiterung: AM-PM-Uhr
Referenzlinks
Demo
Varianten











Codeschnipsel für 2D-Array
let s = 25;
function setup() {
createCanvas(300, 300);
background(210);
fill(0, 0, 140);
stroke(255);
for (let x = 0; x < 12; x = x + 1) {
rect(x * s, 0, s, s);
}
}
Referenzlinks
Demo
Etappen





Referenzlinks
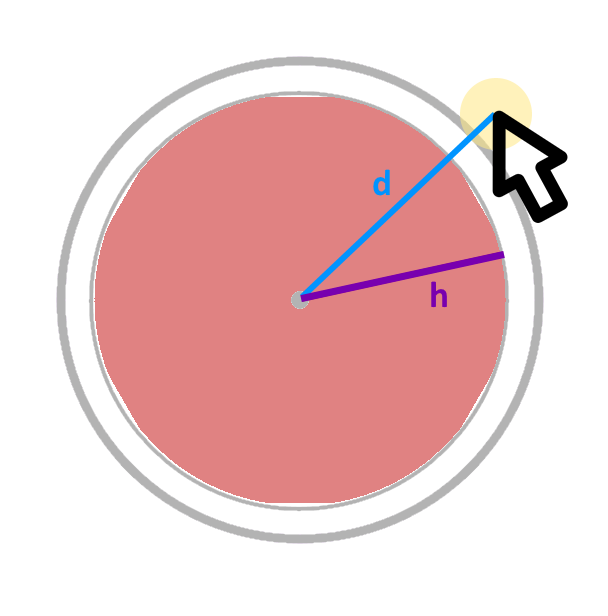
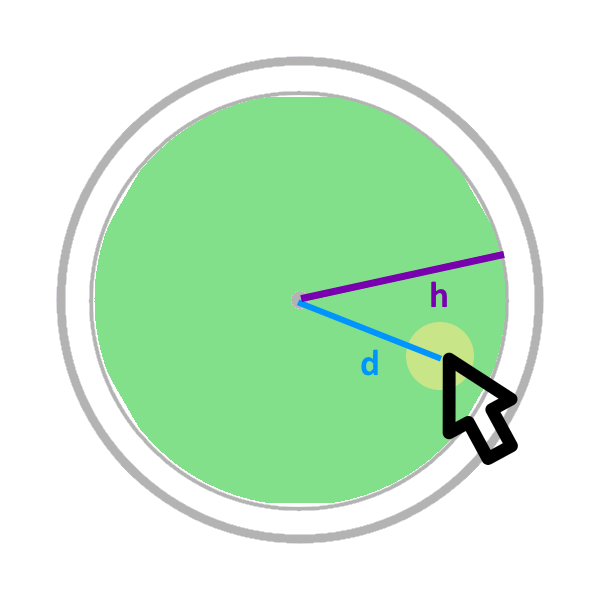
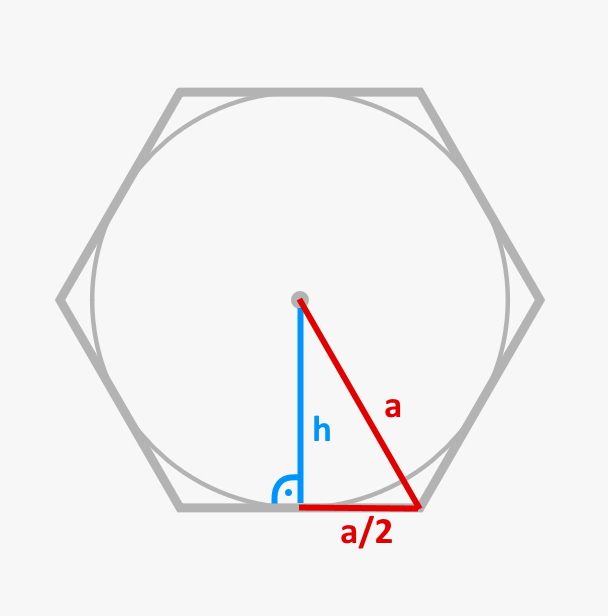
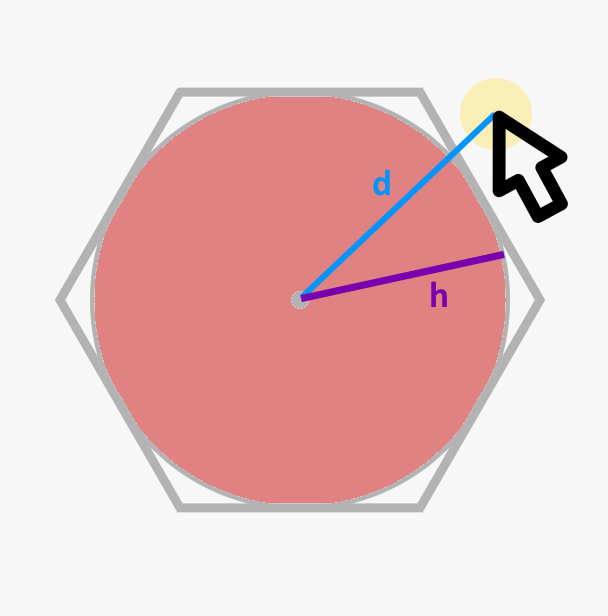
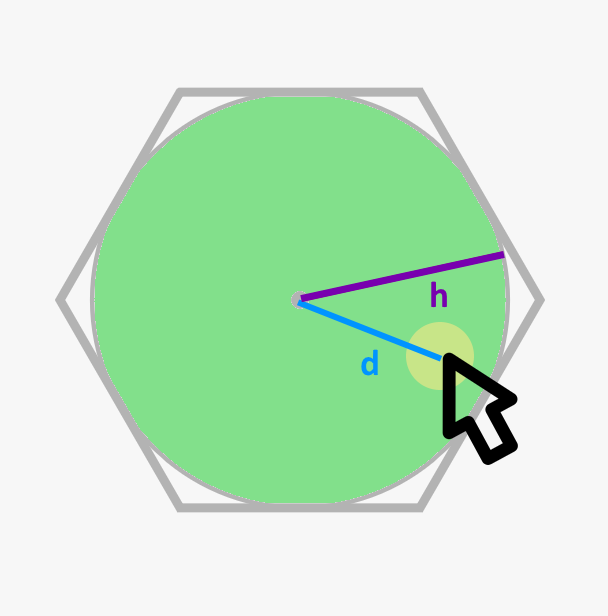
Demo Variante rund
Skizzen



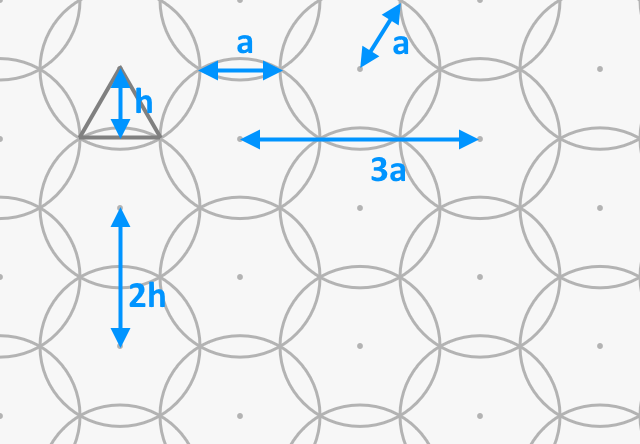
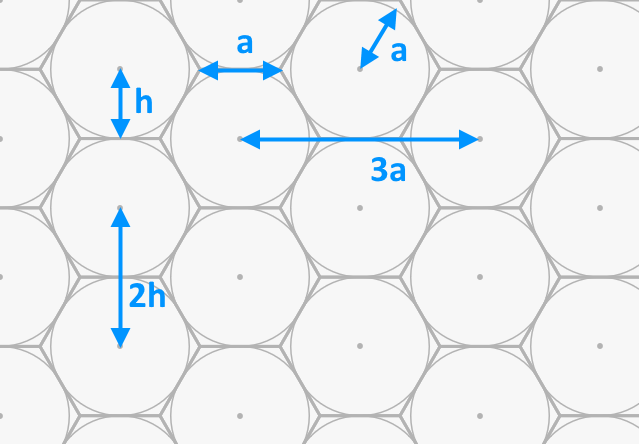
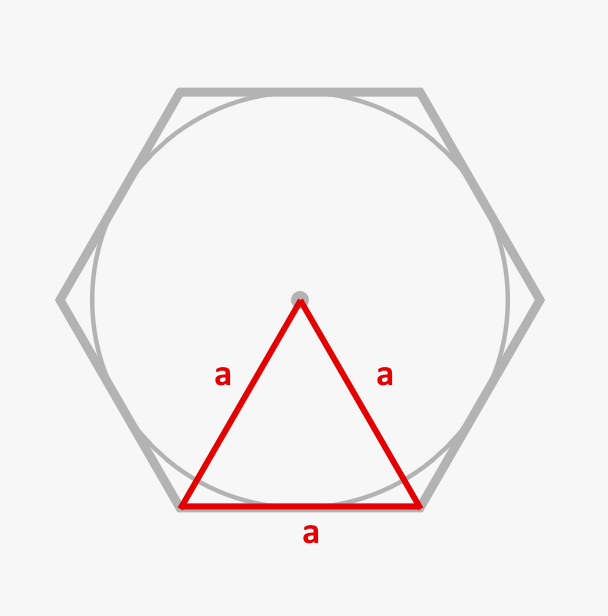
Demo Variante wabenförmig
Skizzen





Referenzlinks
Demo
Etappen





Referenzlinks
Etappen





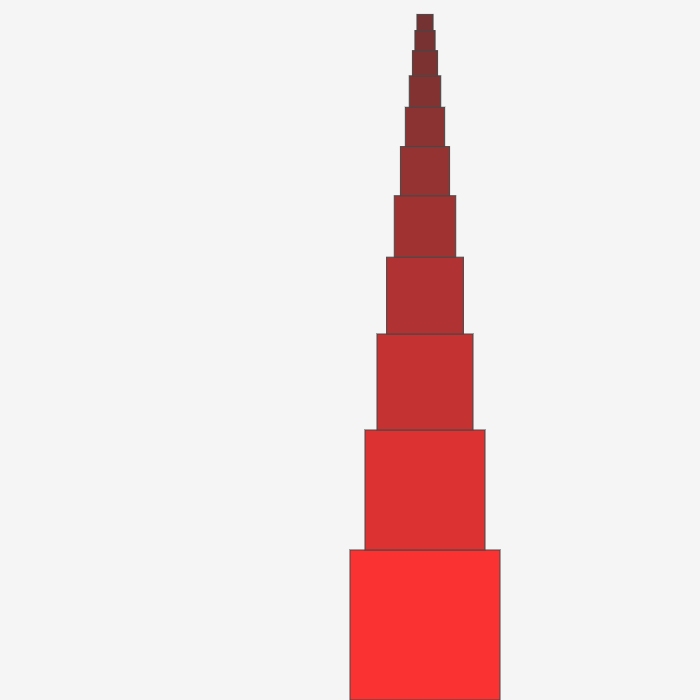
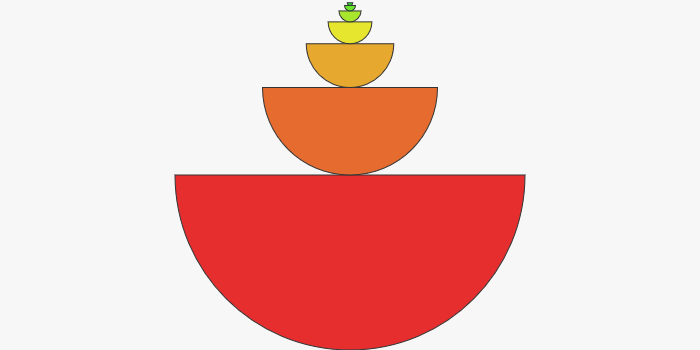
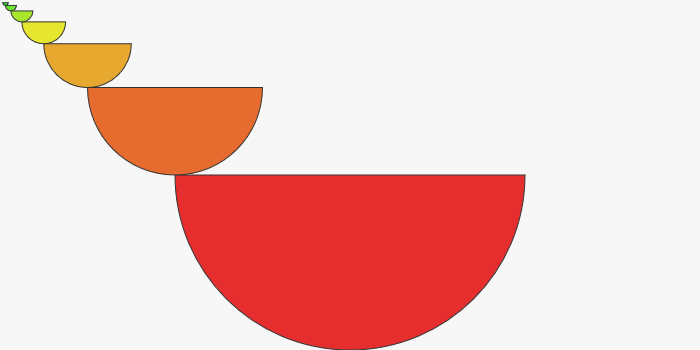
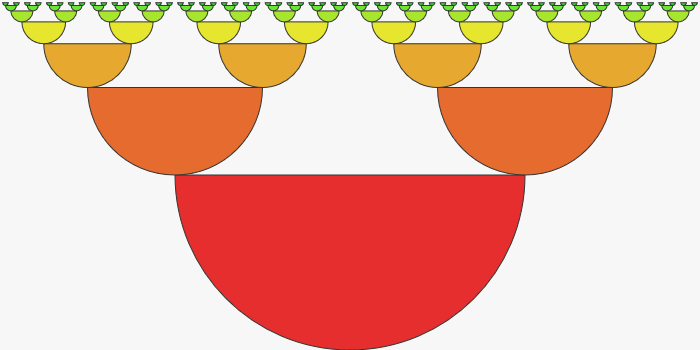
Basiscode
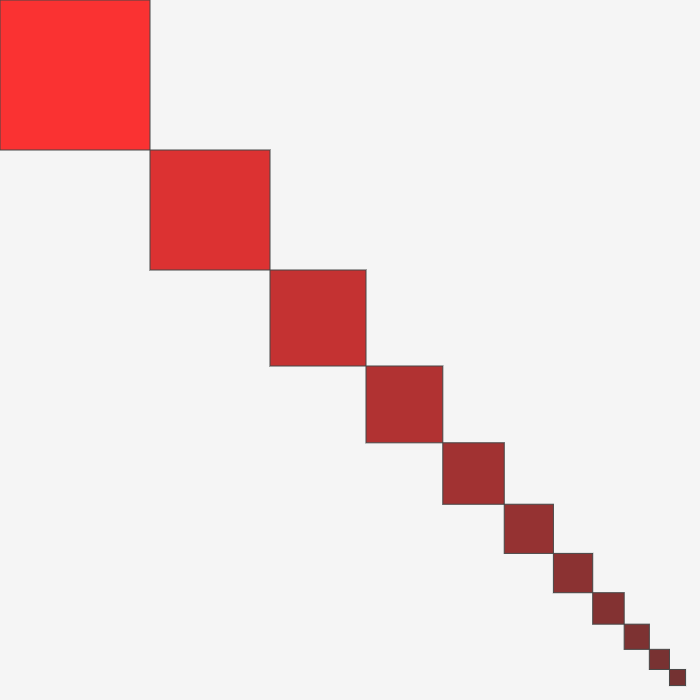
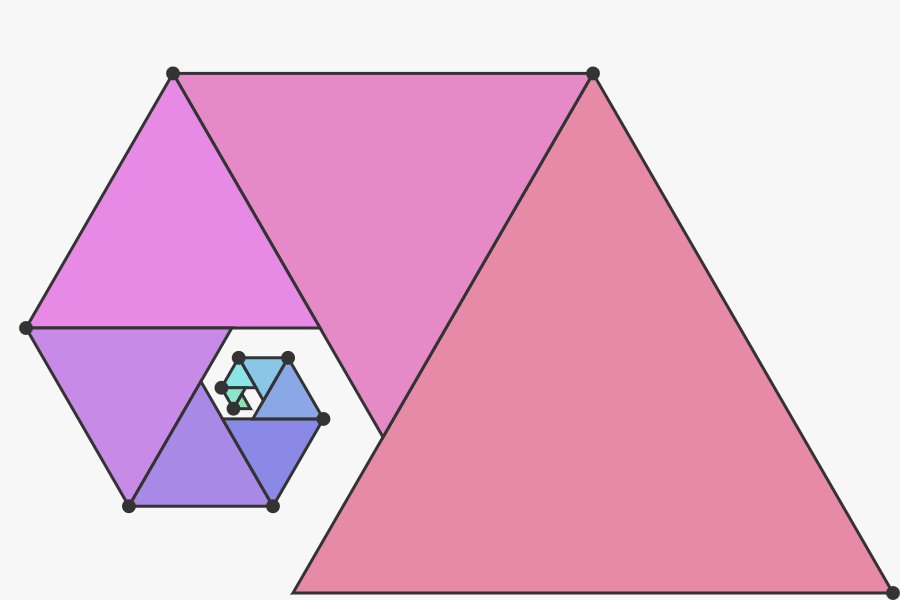
Quadrate rekursiv diagonal
function setup() {
createCanvas(700, 700);
background(245);
stroke(70);
fill(170);
rekQuadrat(0, 150);
}
function rekQuadrat(pos, seite) {
fill(100+seite, 50, 50);
square(pos, pos, seite);
if (seite > 20) {
rekQuadrat(pos+seite, seite * 0.8);
}
}
Referenzlinks
für Bildliebhaber:innen

Mani Matter hat die Rekursion in seinem Lied "Bim Coiffeur" besungen. Als Hommage an Mani Matter können Sie ein Bild rekursiv wiedergeben. Dazu eignet sich auch das bewegte Bild der Webcam.
für Nerds



fs in ksw